
Mercy.net:
Provider & Location Overhaul
Roles: UX Management, Design, Strategy, Architecture, Research
Date: 2019-2020
As a part of the larger UX Overhaul of Mercy.net, the 'detail' pages for our providers and locations were high priority focus areas. Starting from scratch we developed new personas, use cases, and site architecture. By evaluating 'why' our patients were using each part of our site we were able to tailor the experience to those use-cases.
What we needed to achieve:
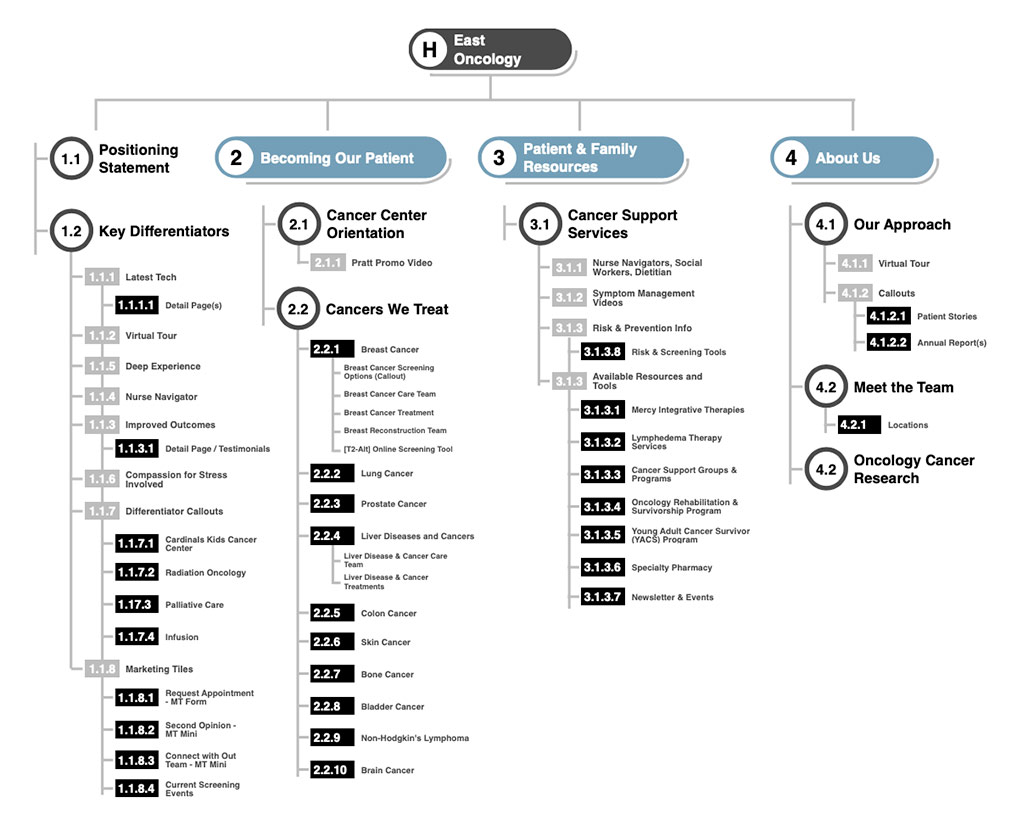
- Create an intuitive display and organization of location hierarchy
- Introduce wayfinding elements
- Integrate the online scheduling process into provider pages
- Present relevant insurance information and increase visibility to ratings and reviews
- Connect location, service, and provider information to create re-entry points for our primary funnels
Initial Research:
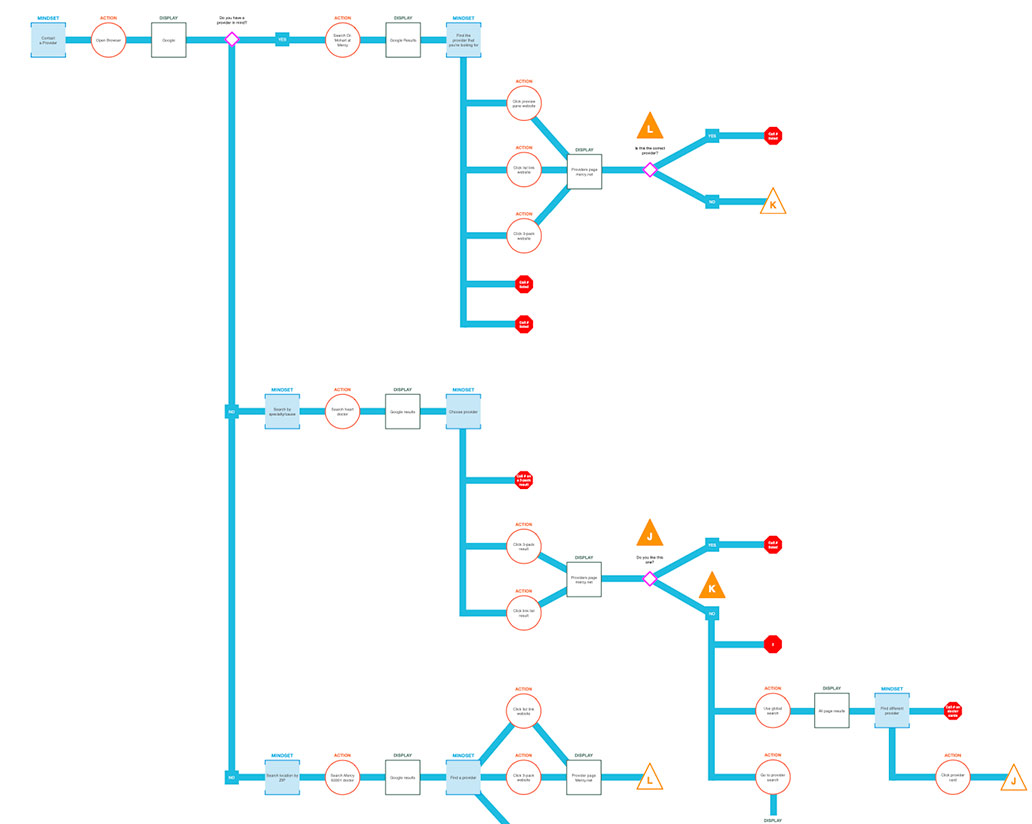
Our initial research focused on the 'how' and the 'why' of patients interacting with our website to uncover friction points and areas of opportunity.
Overall Findings:
- Patients found scheduling online to be difficult and information hard to find and sift through
- Patients could not easily tell if a provider was accepting new patients
- Reviews were difficult to understand without the contextual information of what questions the respondents were answering
- Making an appointment, contacting a provider, choosing a provider, and finding information (directions) were our primary use cases



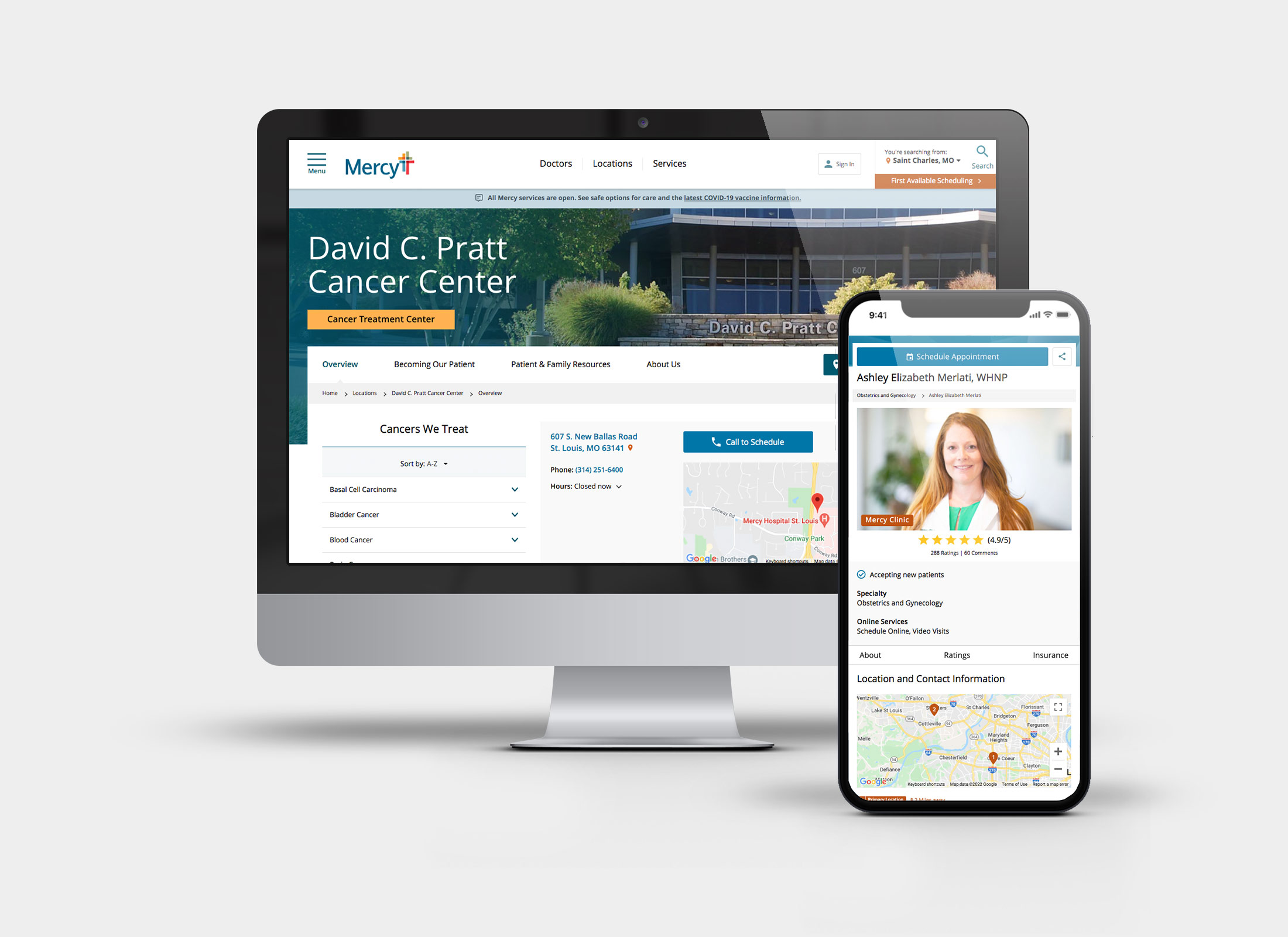
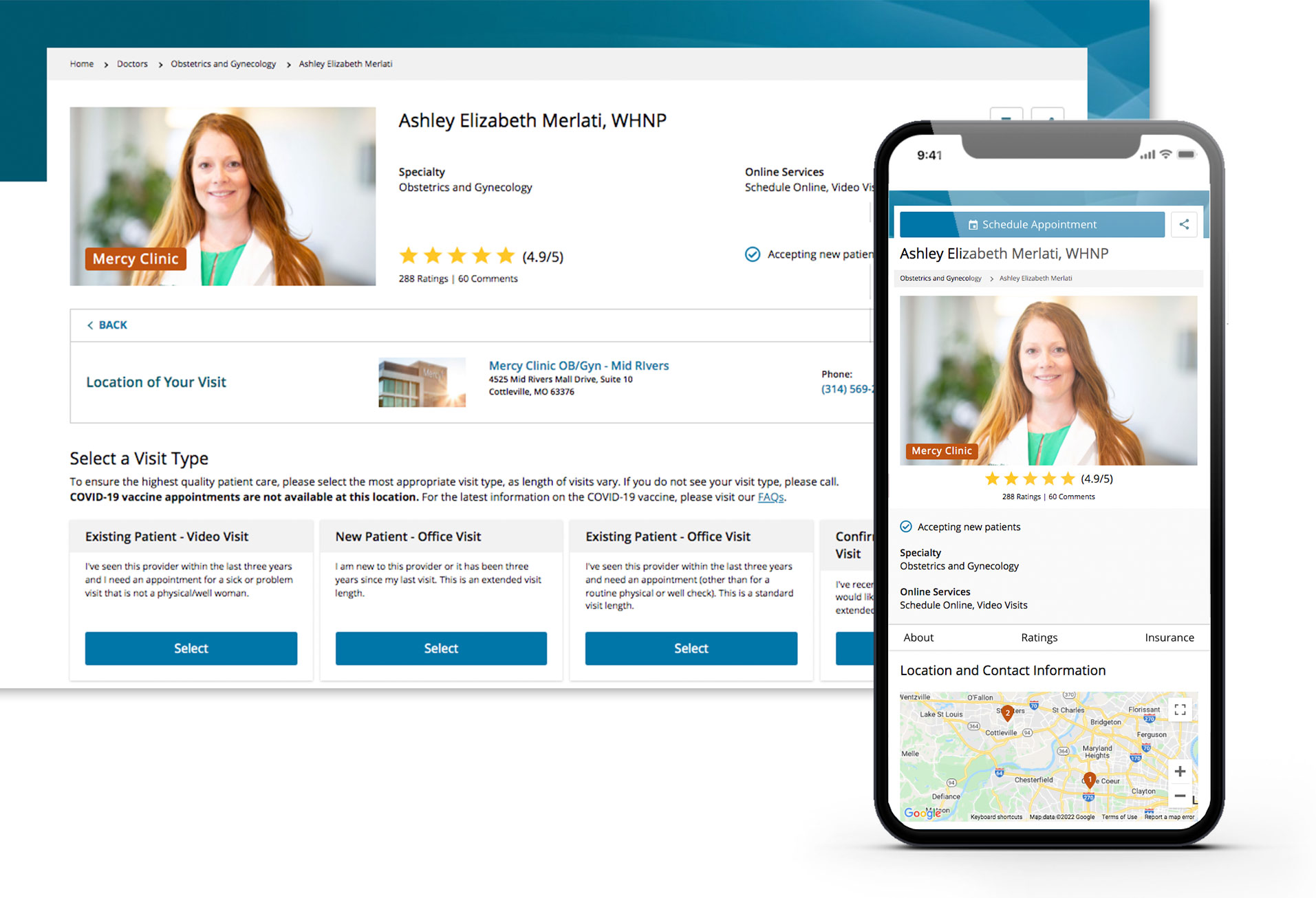
01. Providers
Goals:
- Introduce a strong information heirarchy
- Utilize geolocation to correctly display a patient's distance from the service location
- Present clear indications of which locations offer online scheduling
- Highlighting a provider's primary location when there are multiple service options
- Emphasize when a provider is accepting new patients
- Develop an integrated scheduling flow that allows for many different entry points and keeps patients on the page of the provider they are scheduling with

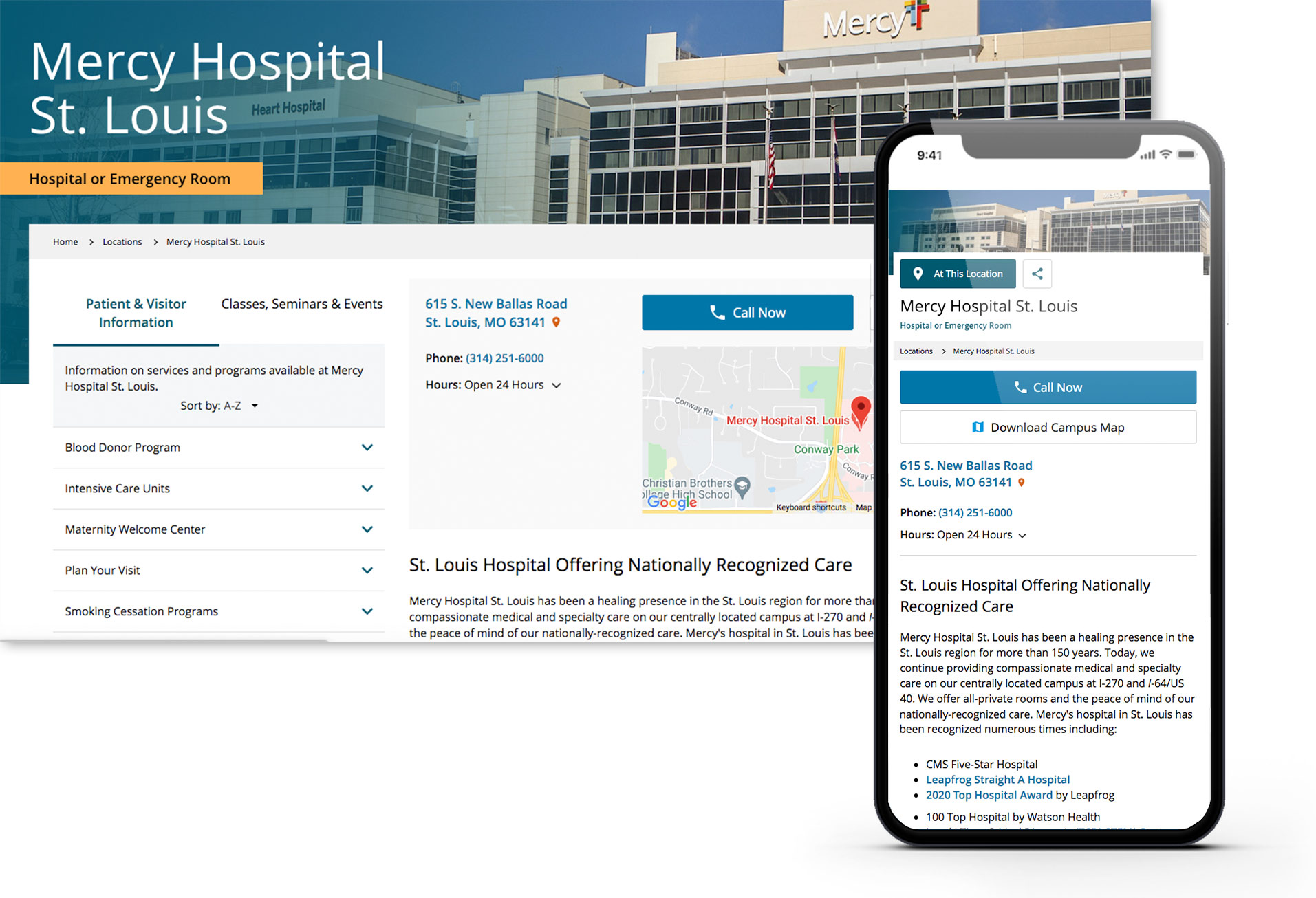
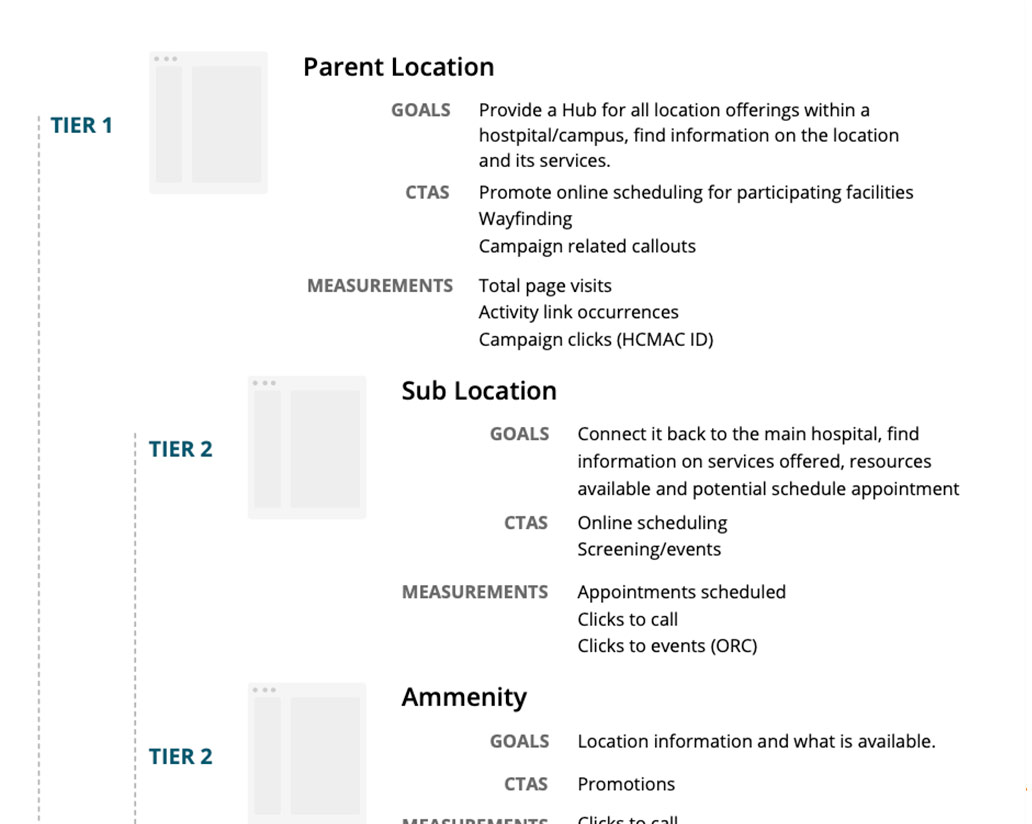
02. Locations
Goals:
- Introduce flexible and authorable components to account for the varying levels of content needs
- Consolidate link lists into more usable sub-navigation components
- Create a strong tiered hierarchy to make the difference between parent and child locations clear
- Adding 'breadcrumbs' to re-enforce hierarchy and pathing
- Develop a system that is flexible enough to accommodate both automated and authored information