
Mercy App:
Unified Digital Experience
Roles: UX Management, Design, Strategy, Architecture, Research
Date: 2022
To create a Mercy Platform, one of the primary goals was to create a singular, unified, digital experience across all of our digital properties. Historically Mercy leveraged Epic MyChart to provide mobile services to patients, and electronic health record access. However, this created disparate experiences between Epic and Mercy-owned properties, and created gaps in funnel tracking as patients moved through the ecosystem.
What we needed to achieve:
- Create a proprietary, Mercy-managed mobile solution that unifies and elevates experience, brand, and usability expectations
- Elevate the mobile experience by applying the same level of user-testing, validation, and data-driven decision-making as our web-based properties
- Bring our sophisticated search & scheduling experiences to the mobile app
- Bring personalized and dynamic content to the mobile app
- Differentiate Mercy against local and national competitors
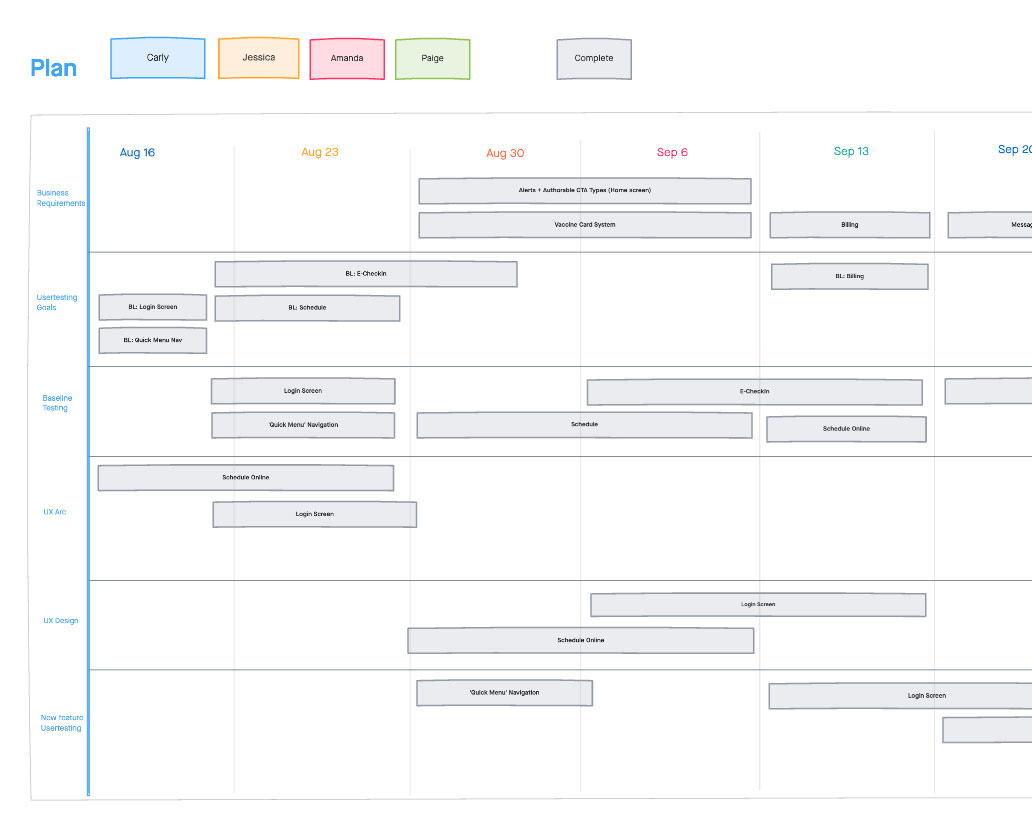
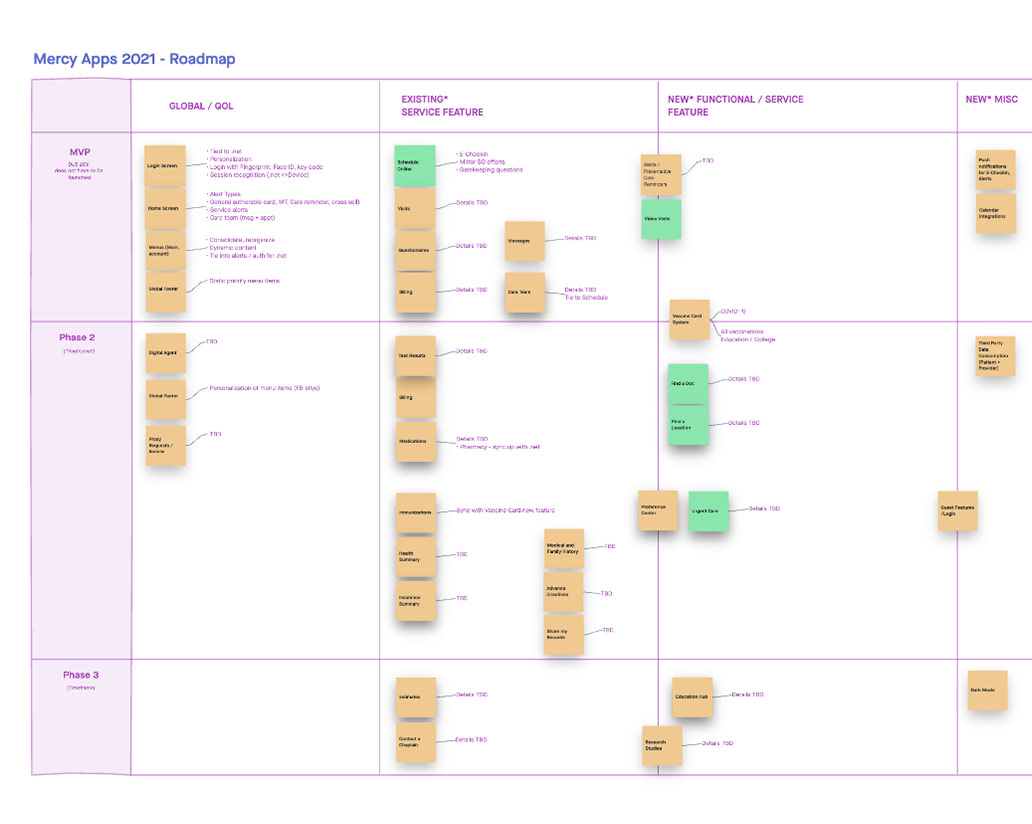
Initial Research & Baseline Testing:
Building a new app from the ground up is a monumentous task - but we had to start somewhere. I reviewed and prioritized against a list of current features and functionality based on usage data and usability rankings. My team and I did comprehensive baseline testing of those priority features identified for MVP.
Overall Findings:
- Navigation of the current app was a consistent area of friction, needing consolidation of menu items and more intuitive access
- Scheduling needed to be streamlined, and brought in line with modern eCommerce expectations for functionality
- Current-state UI felt 'overwhelming' with too much information and too little hierarchy



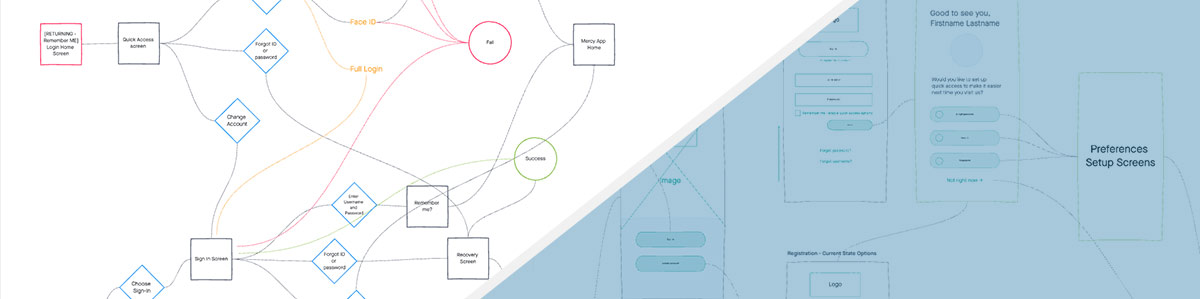
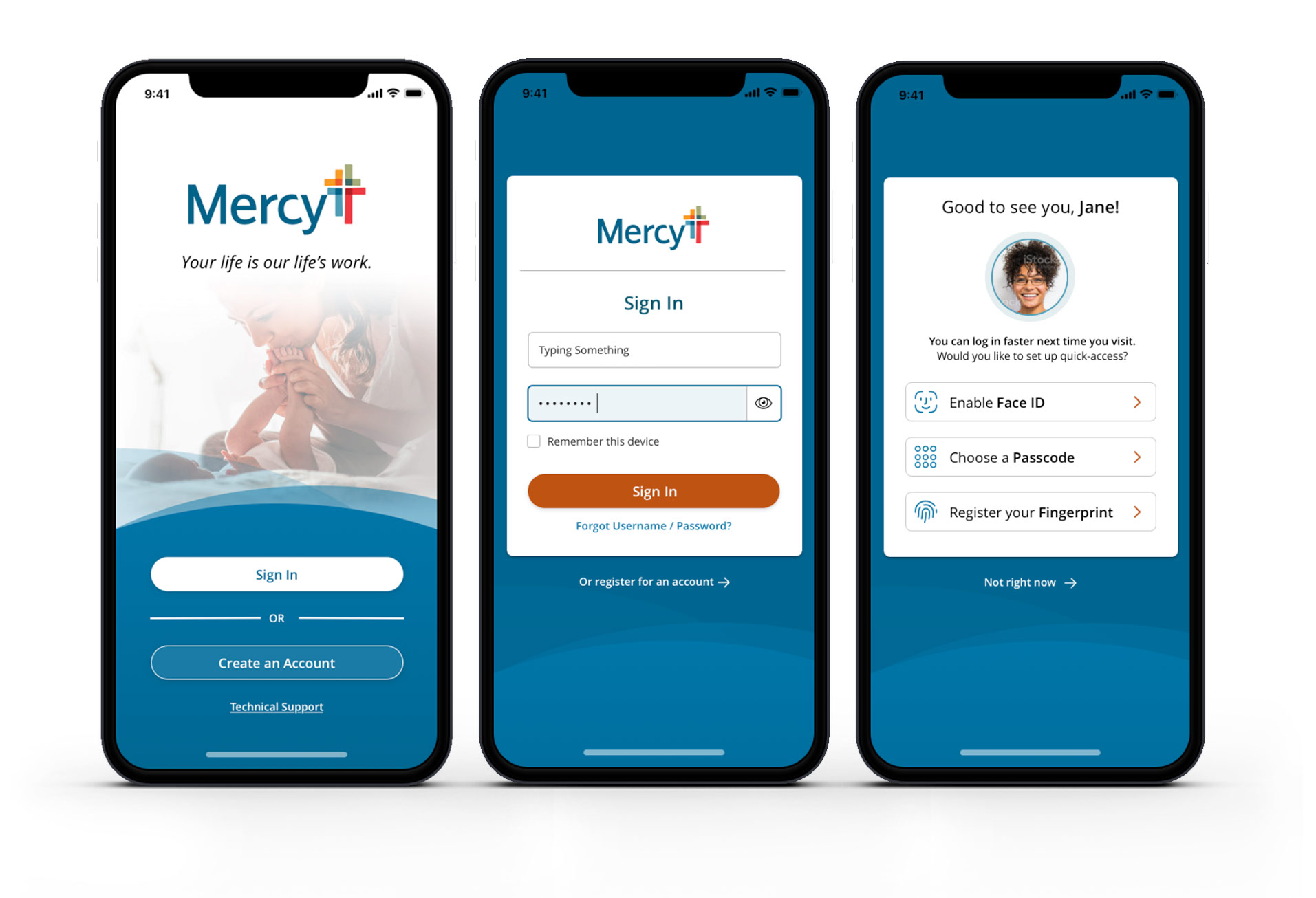
01. Login
Goals:
- Provide clear enablement and management of preferences (passcode, Face ID, standard username/password)
- Modernize and streamline existing experience and provide clear opportunities for personalization and brand parity
- Matching personlization for a user across access points
- Streamline experience for returning users
- Including default user selection for multi-profile accounts

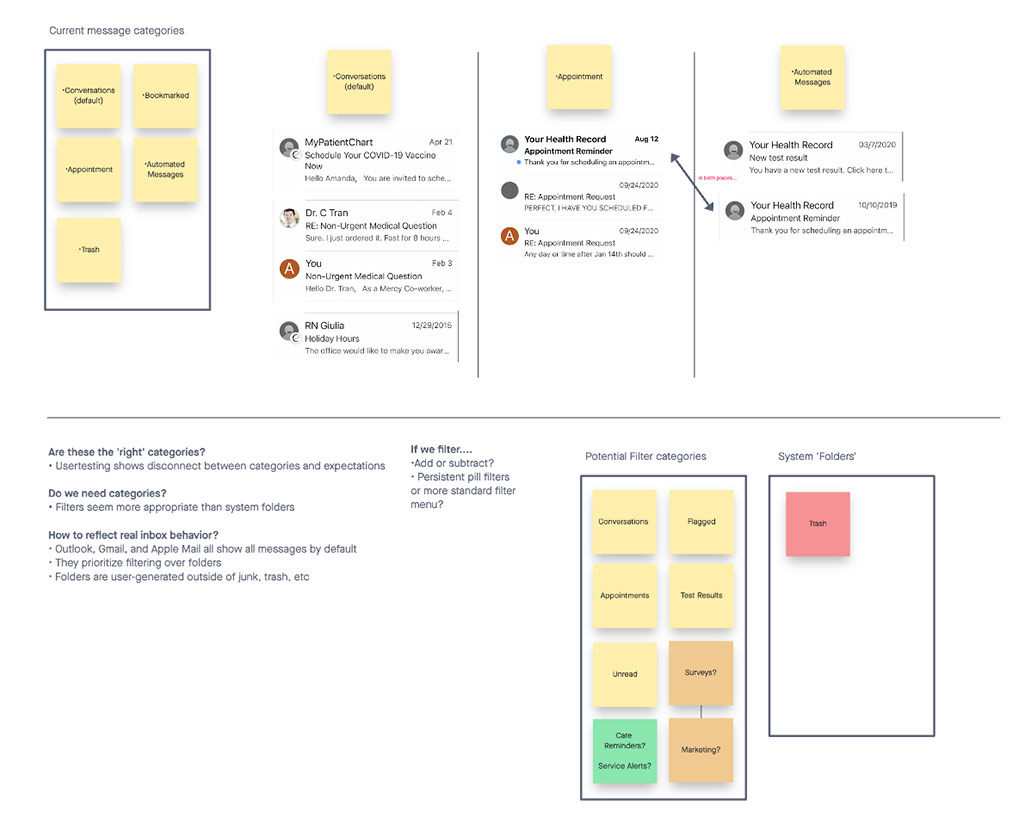
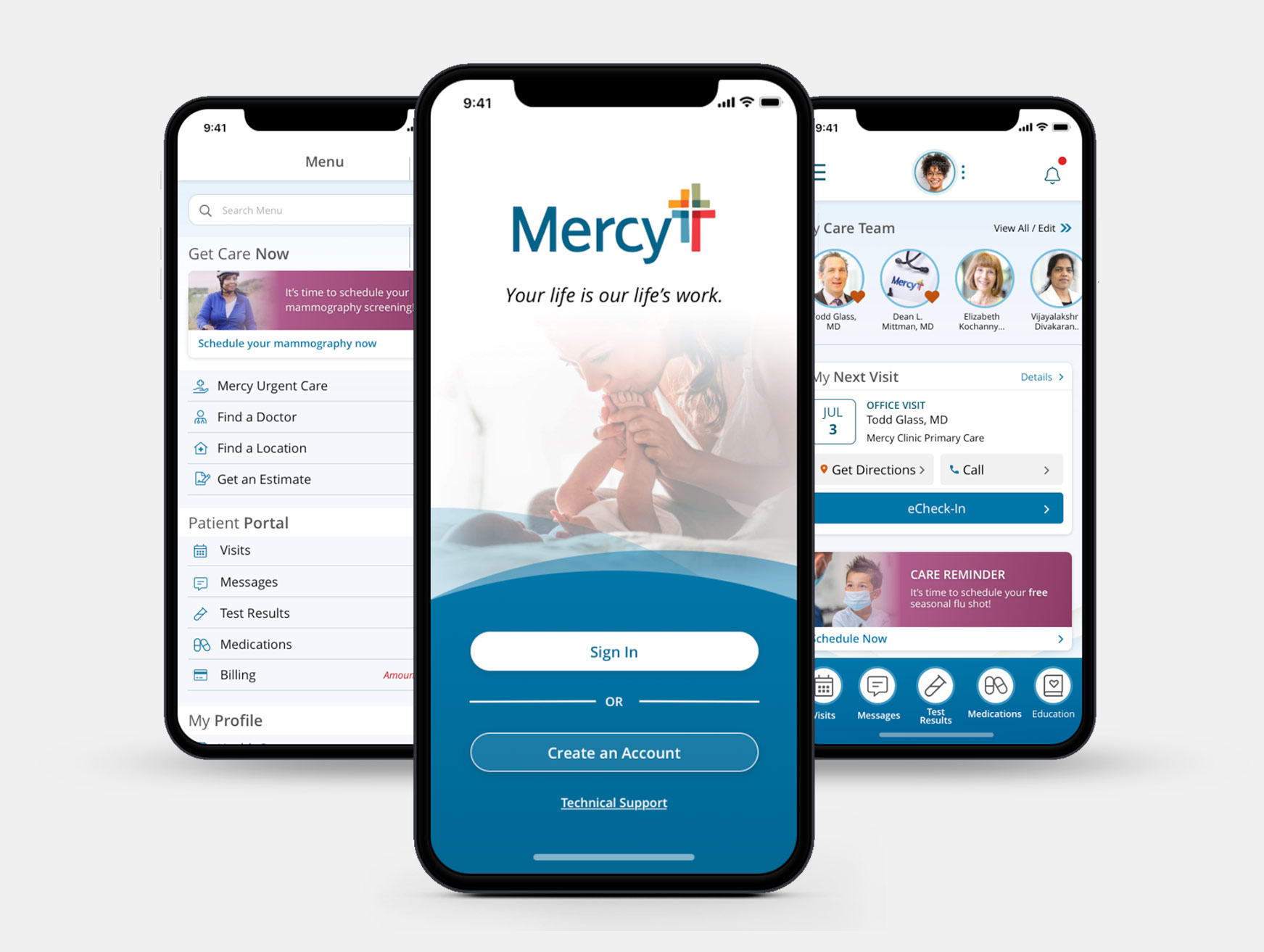
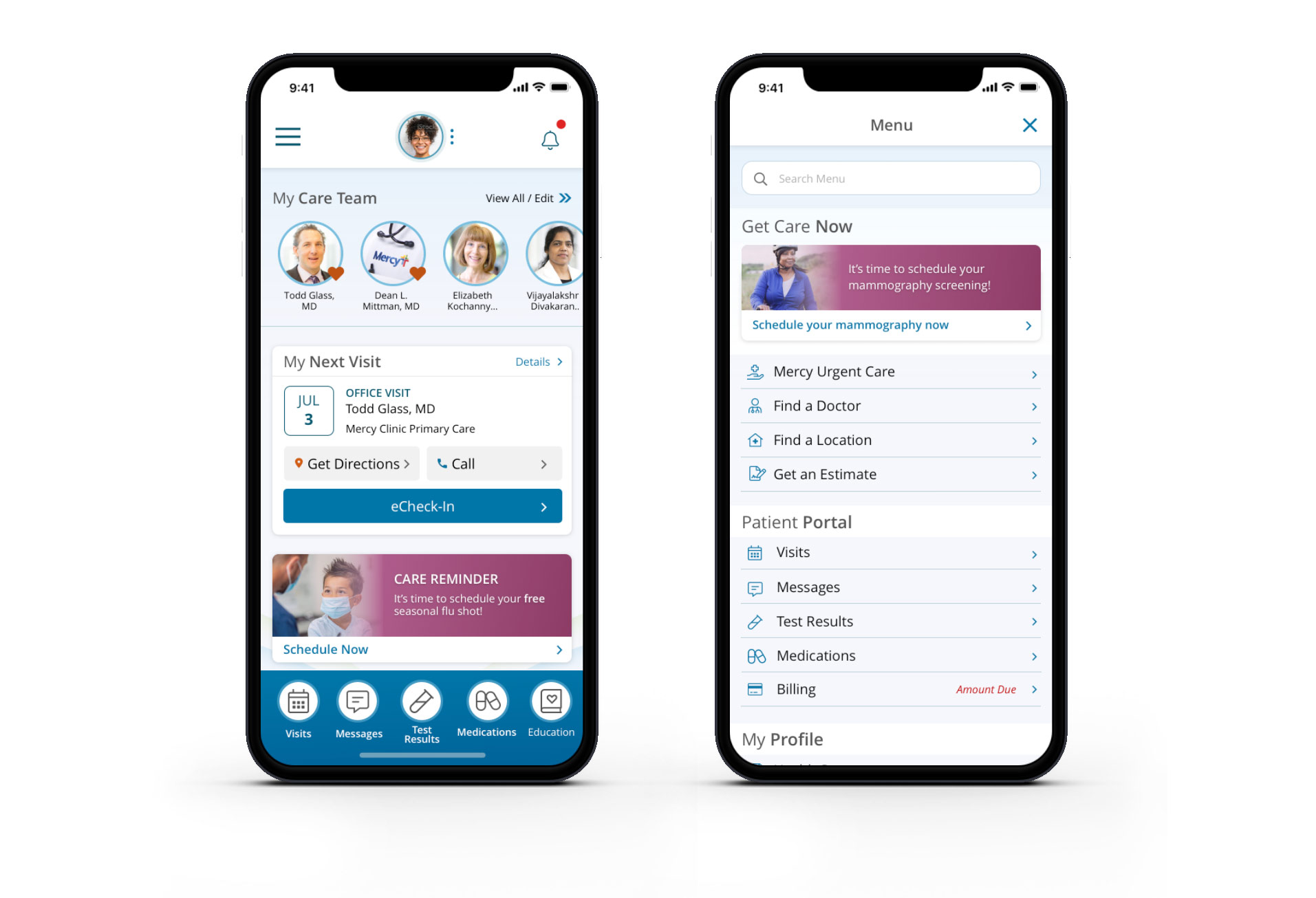
02. Navigation
Goals:
- Streamline access to priority features
- Offer dynamic personalization of access points based on individual usage
- Reduce & consolidate menu items from 42 to 24
- Dynamically add and remove options based on individual eligibility
- Reorganize menu items into more intuitive categories
- Create parity with Mercy.net authentication alerts
- Visually identifying areas with active to-dos for scannability

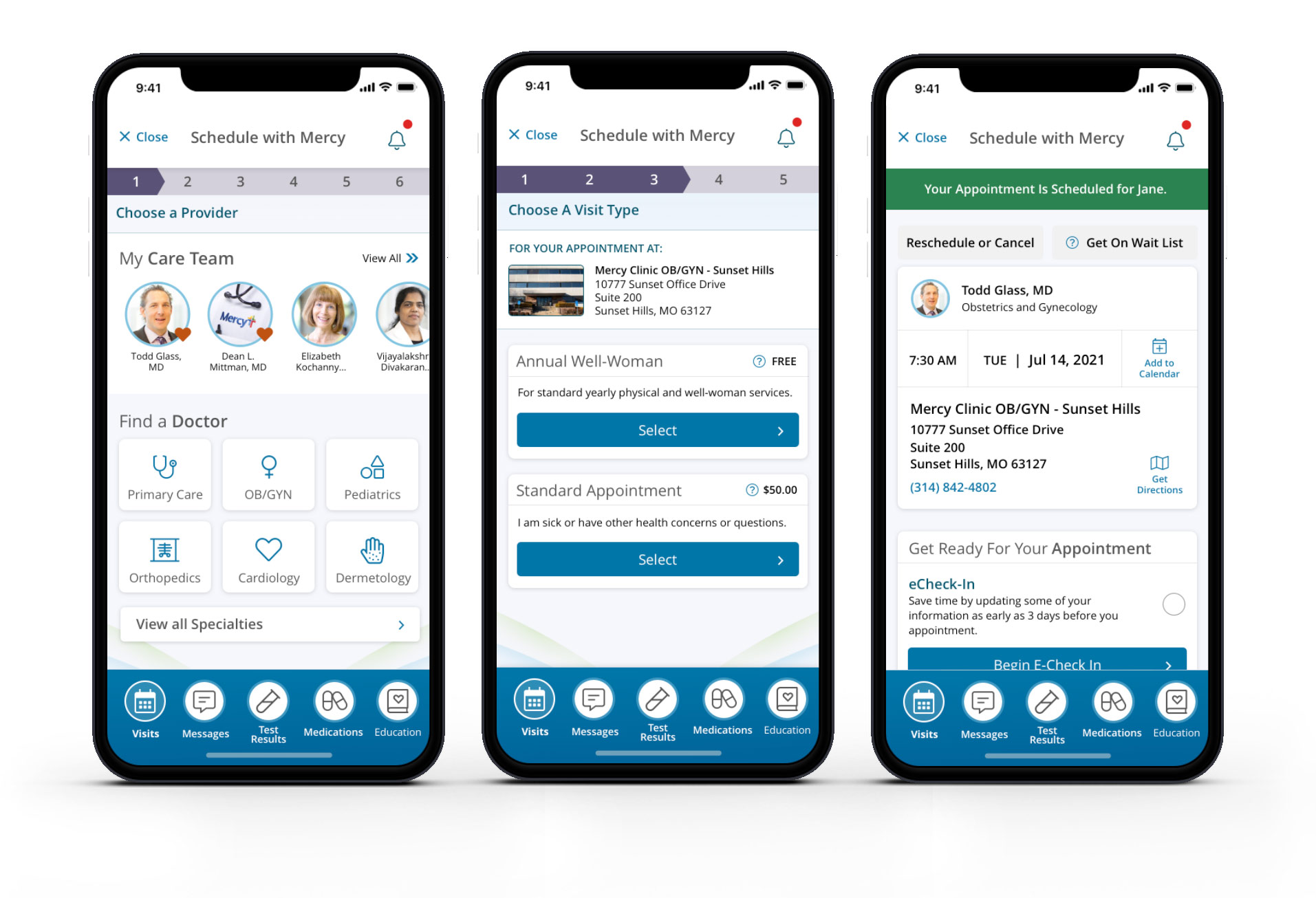
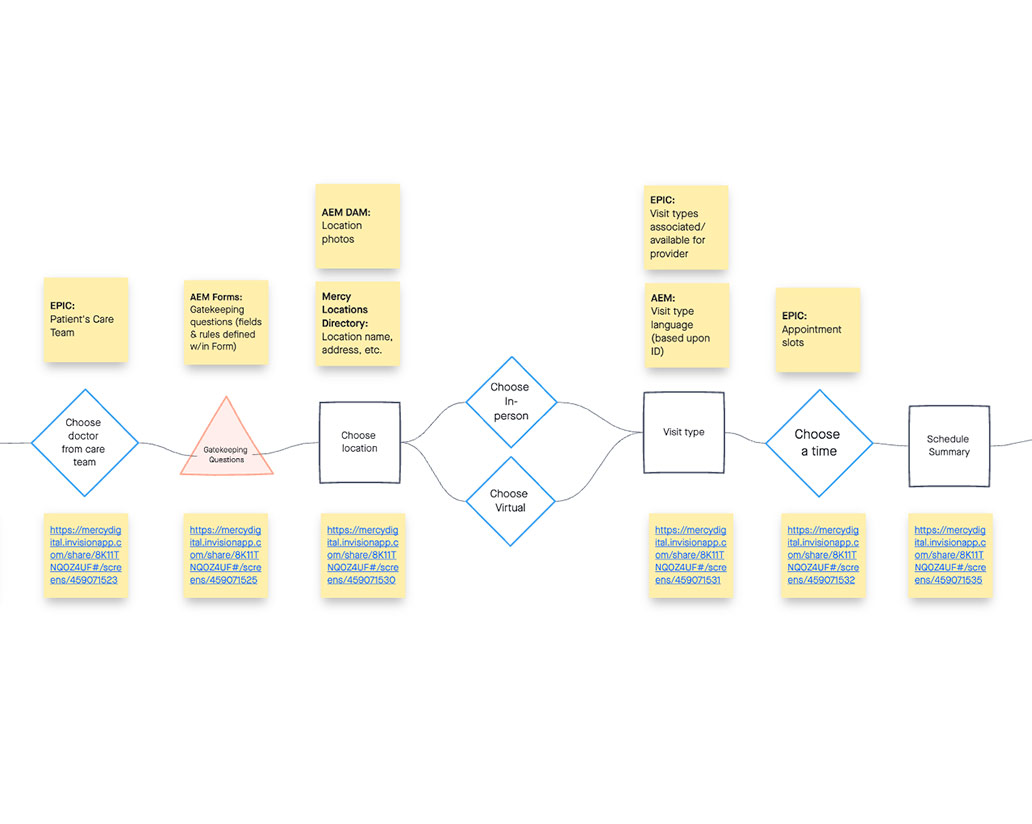
03. Scheduling
Goals:
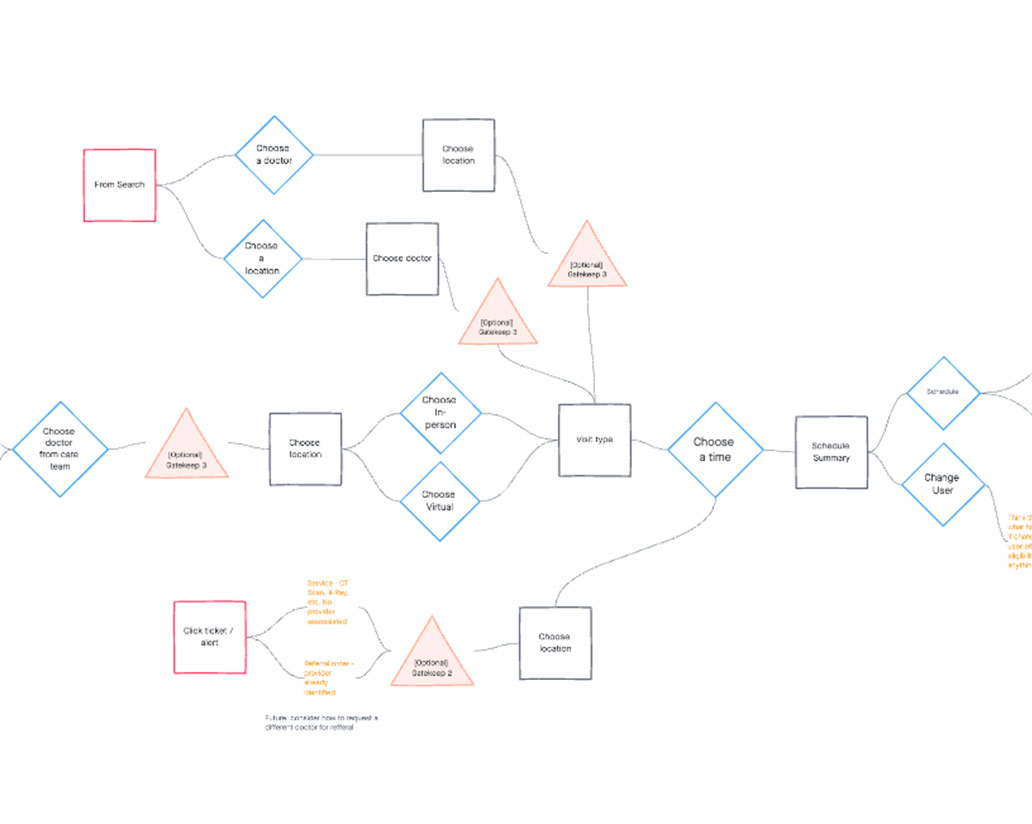
- Provide clear scheduling pathways for each use case (referral, new patient, proxy appointment, etc.)
- Reference known patient-information to personalize the experience of scheduling
- Example: Displaying estimated cost based on insurance
- Create a flexible, extensible, system that accounts for rapidly changing clinic needs
- Example: Covid-19 questionnaires and gatekeeping questions
- Design for a dynamic, stepped system with multiple entry points and easy modification at any point in the process